7 Tips for Using Images in Web Design
Using attractive images in web design is vital to grab the attention of, and create an emotional connection with, your reader.
Finding the right image and ensuring it is used in the right way on the website can sound easy – but sometimes there’s more to it than meets the eye. How-ever spending time on getting good images is time well spent.
In this post, we list 7 essential tips for using images in your web design.
Let’s dive right in.
1. Relevant Photos
Placing random photos in random places on a website will make the site look cluttered and unprofessional. The trick is to use relevant images to enhance the appearance and to reflect the topic of the page.
For example, if the page is talking about a kitchen appliance, the image must show the appliance, the food or dish the appliance helps make or some other relevant photo.
Consider the type of people who are most likely to be looking at the site. This may inspire you to find images that will appeal to them and be relevant to them. For example, the photos chosen for a site visited by teenagers is likely to be different from a site which has elderly people visiting it.
Photos of faces and people are particularly significant for websites. People respond to people – it’s just in our nature. Photos of staff can go beyond headshots, they can include team members using computers, at an expo or trade show, out and about at networking events, or in front of the office or car with signage. Getting photos of clients and customers, with their permission, might take effort, but that effort is worth it. Customers receiving, unwrapping or using your product are excellent photos for the business website.
Images displaying emotion, usually happy, but sometimes other emotions, will grab your reader’s attention and create a connection. Keep the emotion relevant to what makes sense for the site and what reflects the text on the webpage.
2. Real Photos
To create a long-lasting impact for your audience, go for real-life images. When you share a part of your life with customers, it creates a bond of trust.
Share behind-the-scenes photos of your business. Tell the customers how employees spend their day at work. These images will engage the customers, and they’ll establish a bond with your brand.
When you use real photos of your staff or clients, you give customers a visual representation of how your business is likely to interact with them. This builds trust. It means that real people are serving real customers.
Ensure your real images are good quality. They need to be in focus, well lit and well framed. While photos used on social media benefit from being good quality, they can often get away with being ok quality. A website is more demanding – the photo needs to be a good quality photo.
3. Stock Images
Stock images can improve the appearance of your website especially if you have no good quality photos of your own. They work particularly well when they support and complement real images of your business. Stock images can help you achieve your goal.
You can utilise images from free photo sites but a much safer option is to buy stock photos from reputable websites. These images are licensed and help ensure you do not contravene copyright laws and that you will remain legally safe.
When you use premium stock photos, it gives the impression your business is professional, as the photos will be good quality.
4. Crop & Resize
Cropping and resizing images before uploading them to the website is almost always better than leaving the way the site edits the image to chance. For example, if you uploaded a portrait aspect ratio image for use as a top banner image, it could very well look strange. Cropping and resizing the image to be a landscape aspect ratio, before uploading to the website, is likely to create a much better result, as the top banner image is likely to require a landscape image. Head over to our file re-sizing of images article to learn more.
Websites benefit from pictures being cropped and resized before they appear online.
5. Optimise
Graphical images can take a lot of space on your server if they’re not optimised properly. Ensure you optimise each image before you upload it to the website. As a general rule, photos on websites need to be 100kB or under.
Large files can increase the page’s load time. This is not only frustrating for the person visiting your site, but also penalises your Google search ranking.
This is especially important if you have a site with many images, like an online shop. If your site is slow, having too many large images may be the reason. If this is your situation, you will need to decrease the size of these images to improve your page loading time.
Take a look at the Content Marketing Institute guide on how to optimize images for your website.
6. Multiple Product Images
They say a picture paints a thousand words – and nothing could be more true when it comes to online shops. Whether people buy your product significantly depends on how you present the product. A person is unable to touch, pick up or feel an online product. Given this, the image, or images, are super important.
A single product image has fewer chances to entice the user to make a purchase. Multiple images will enable the customer to understand if this is the right product for them. Viewing the product from various angles will help the user understand it.
The example below shows multiple images of the smart AC remote controller from Ceilo. We can see the front and back of the controller as well as how it connects with the cables.

Image source: Cielo
7. A Call-to-Action
A call-to-action on a website is the main action you want a person to take other than reading the information. For example:
- Call Us
- Get a Quote
- Subscribe
Often the call-to-action is a button.
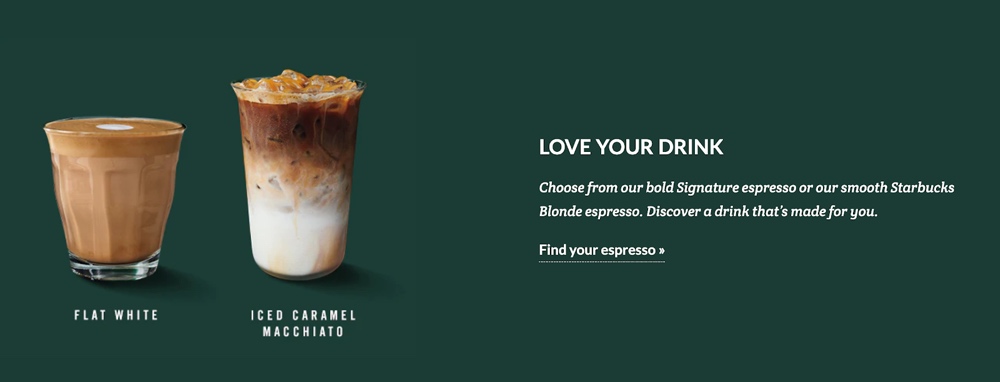
But the call-to-action can also be promoted over an image, especially the top banner image (or slider).
Famous brands use this trick all the time. For example, on the Starbucks website, they use a call-to-action for customers to ‘Find your espresso’.
Source: Starbucks.com
Closing Thought
Using images on a website is an essential part of designing a great looking site. We recommend you spend time and effort in getting great looking graphics and photos for your website.
Grab your FREE ebook
Like more? Grab our free 14 page .pdf images guide: Understanding Images for Online Use.