
5 step website plan
Not sure where to start with your website? Take it step by step with our 5 step website plan.
- Home Page
- Navigation
- Additional functionality
- Images
- Customers
1. Website Home Page
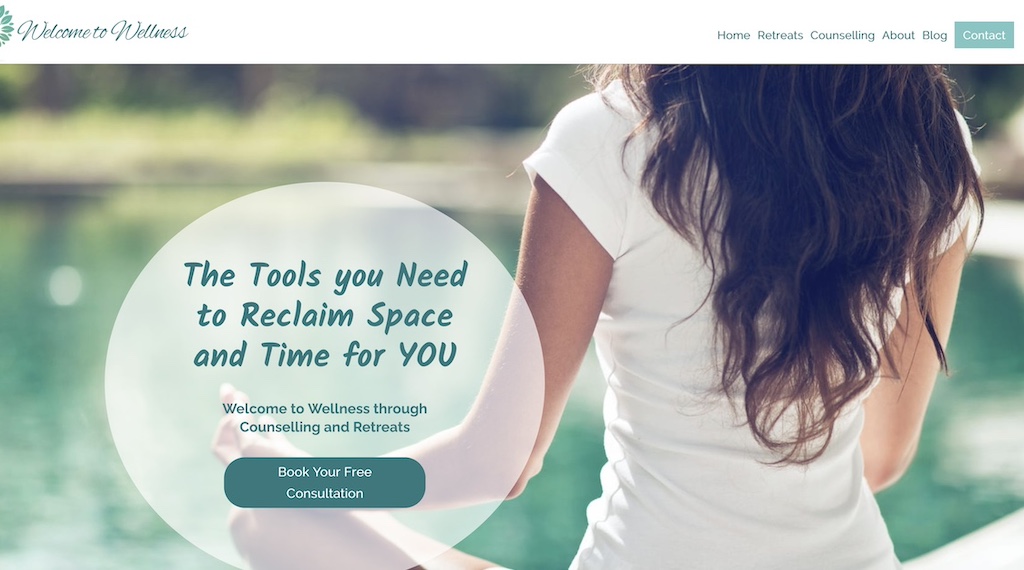
One of the most important parts of the home page is the banner image at the head, or top, of the page. It’s likely to be the first thing a visitor to your site notices. You want it to capture the personality of your business. Here’s some examples:
- A lawyer’s website, using a professional quality headshot.
- Charity website with their logo and name
- A whimsical image for this physiotherapist’s website
To simply and succinctly describe your business to visitors to your site feature the 3 key services you offer, or the 3 main product categories you sell. Here’s a safety site that clearly explains their 3 key services of help, provide and prepare.
Add a clear call-to-action. A call-to-action is the key action you want visitor’s to take beyond reading the information on it. Common call-to-actions are to click through to a shop, book an appointment or phone the business. Here’s a hypnosis website with a very clear call-to-action (i.e. phone).
2. Navigation
Some websites only have one page. For these websites, the navigation will be easy to work out. However if your website has a lot of pages, working out how a visitor moves around the site to get to those pages is where good navigation becomes important.
The navigation is mostly housed in the website header, although links to some pages could be in the footer. The header is the place for your priority pages. The footer houses pages such as the Terms and Conditions and the Privacy Policy.
3. Additional Online Functionality
Images, text, links, headings and buttons are all part of a basic webpage. Here are three examples of basic pages
- an information page for a storage and office space rental facility
- a day surgery’s about us page
- a services page for a business consultant
Depending on your business needs you may need functionality over and above what is provided by a basic page. Are you a physiotherapist needing an online appointment calendar? Do you sell baby gifts and need an online shop? Your website developer will need to know what functionality you require from your website. There is a usually a cost for additional functionality over and above the basic page cost.
Here’s some examples of common additional functionality:
- a subscribe to a newsletter
- an online shop for handcrafted drums and rattles
- a photo gallery for a tradie
An online shop requires quite a lot of additional functionality such as payment methods, adding GST and variable postage costs depending on the number, weight or volume of the order.
An online form can be a simple contact form or an appointment or quote form. For more information and ideas see our article on online forms.
4. Website Images
Images deserve special attention. Great images will make a great website and poor images will make a poor website.
Spend time and effort getting good images for your website. Authentic, real images of you and your business are better than stock images.
Visit our 7 tips for using images in web design for more ideas and inspiration.
5. Customers
Once the website is developed you want it to be discovered by potential customers. And this doesn’t happen by itself. A good solid plan backed by hard work, expertise and persistence is generally required.
Get started with our marketing plan.
6. Dive Deeper
Are you building your own site and need more than our 5 tips here? Check out this comprehensive article on 25 Things To Do Before Launching Your First Website.